Figma App Project
Practice with Figma - setting up an app outline

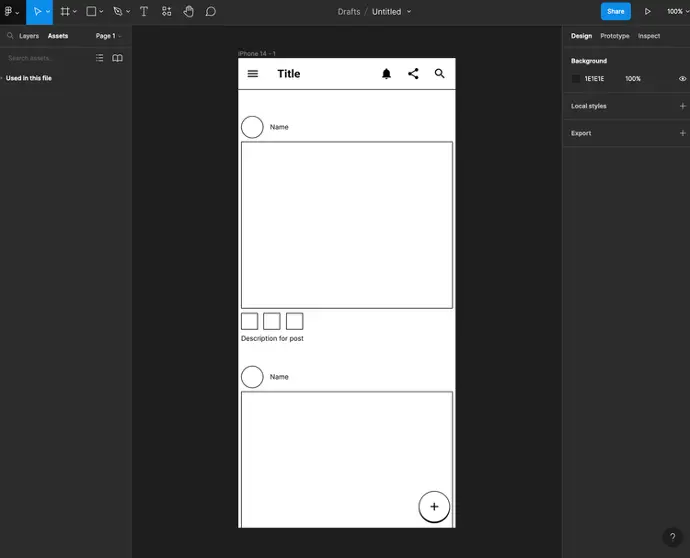
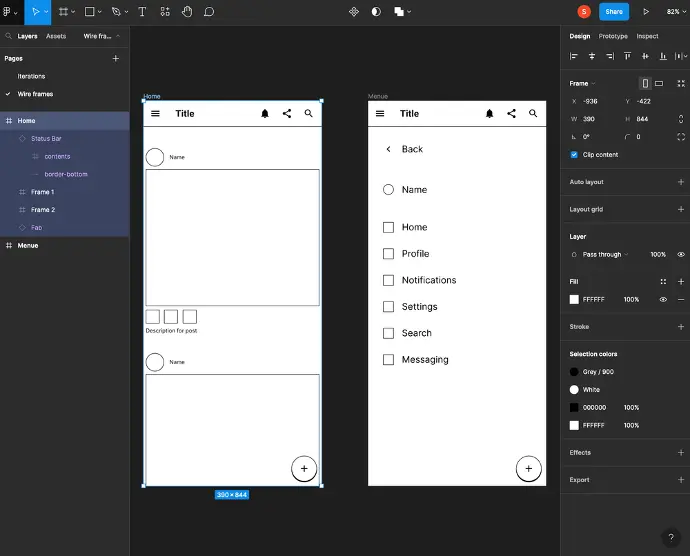
Setting up a wire frame


Setting up a wireframe kit for library


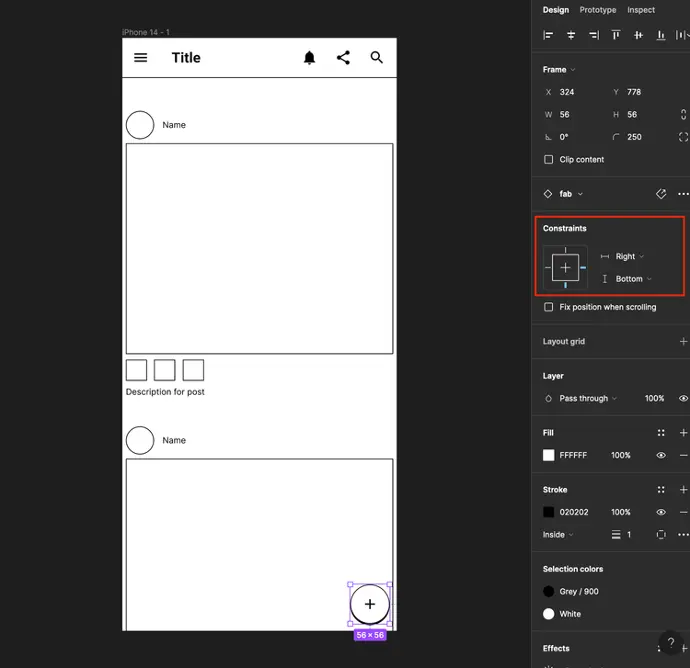
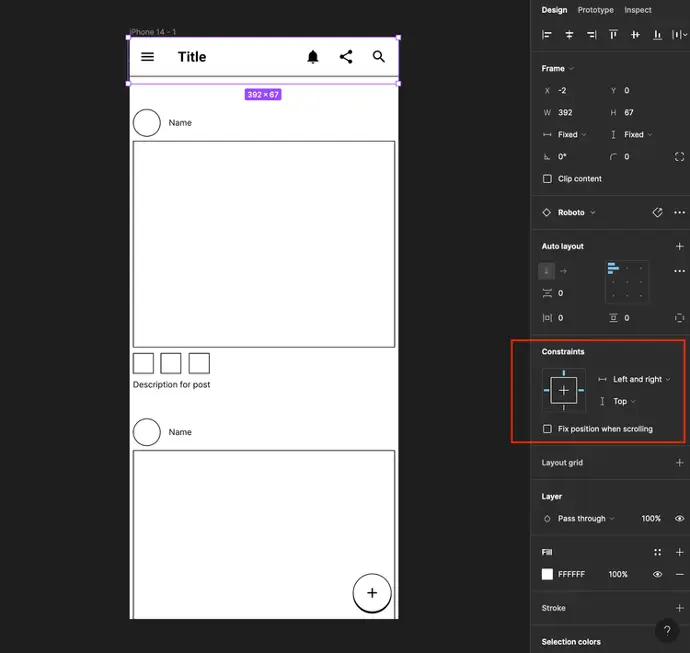
Setting up constraints
To ensure the status bar remains at the top no matter how the page is resized
So the fab remains at the bottom right no matter how the page is resized

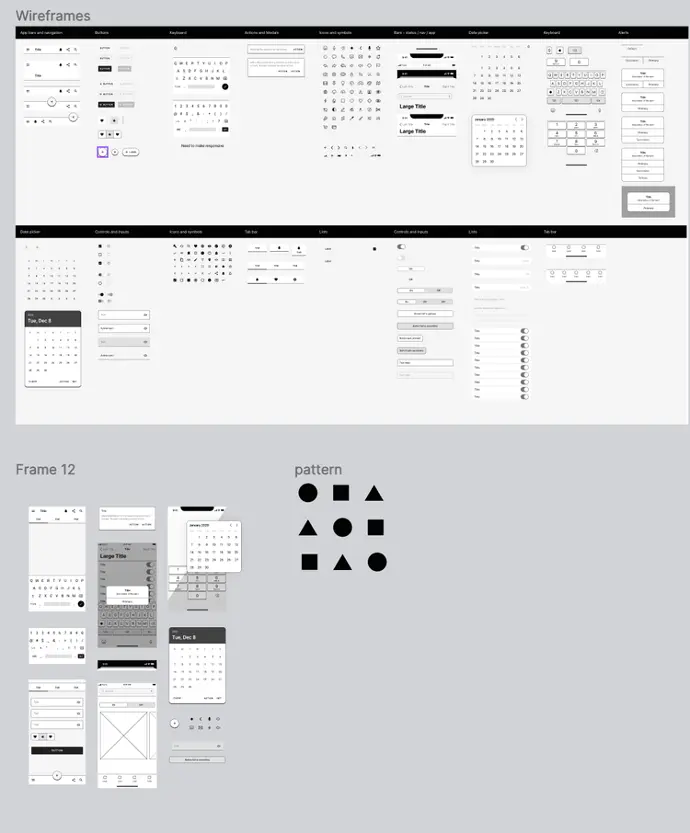
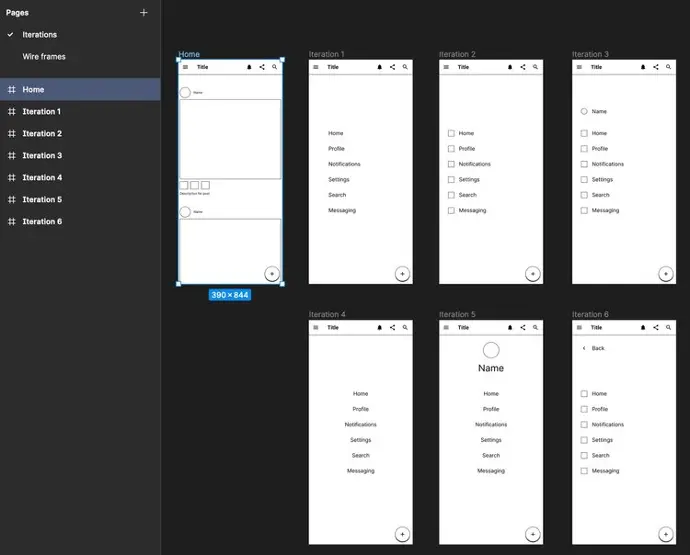
Iterations
Creating different iterations of the page to play with composition

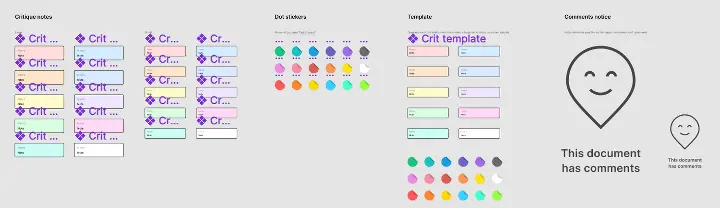
Template
A template for the library should collaborators join and give notes on different templates


Finalizing wireframes
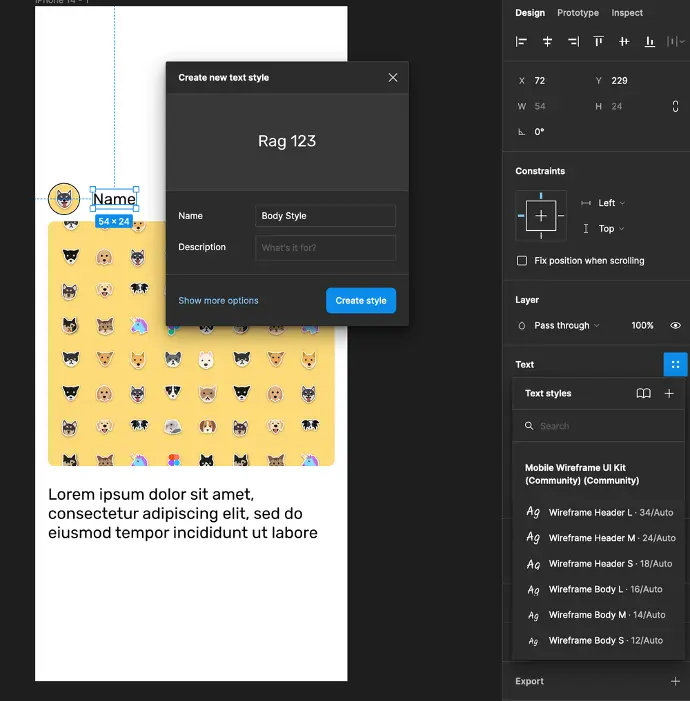
Adding filler images to the circular avatar picture and post image (rectangular with rounded corners). Adding dummy text and creating new text style for future use.


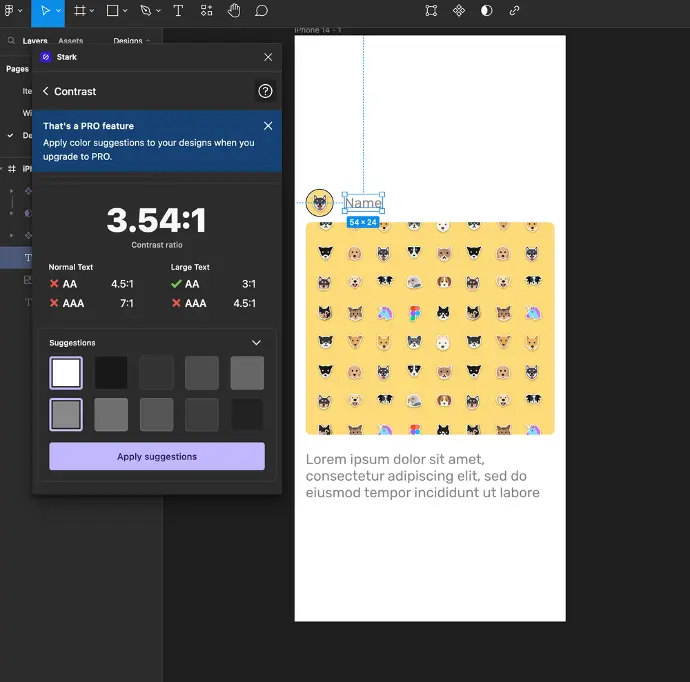
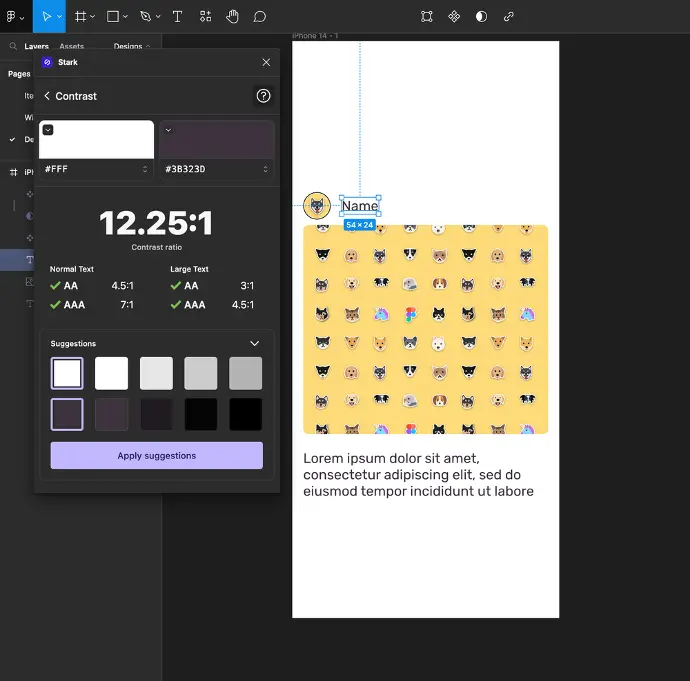
Using Stark plugin in to test the contrast between off-grey text and white background. The first image fails the test - the text is too light. The second image has slightly darker, slightly purple text color, and passes the contrast test.

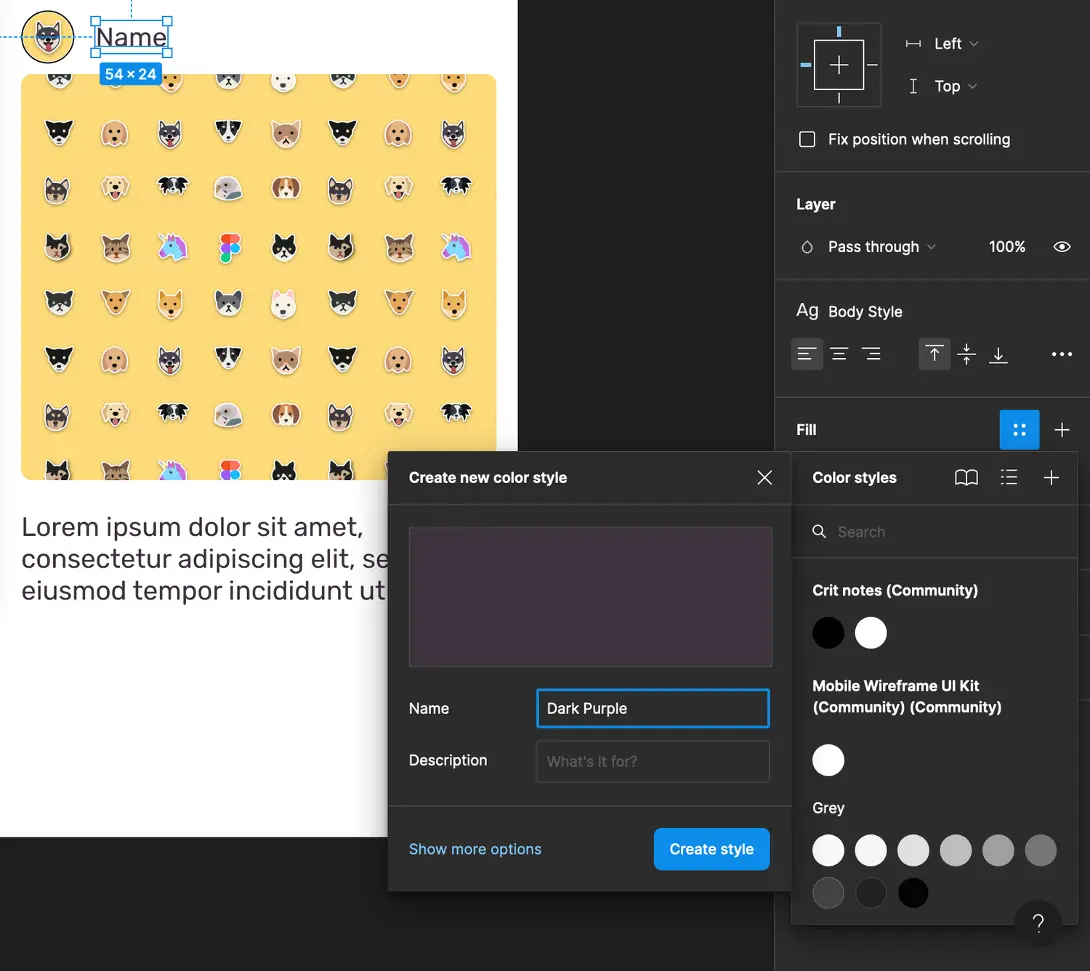
Adding the new text color to a color style